A number of exciting enhancements and capabilities that will take the Salesforce Experience Cloud to new heights are coming with the next Salesforce Winter 2024 Release. In this post, we’ll examine the most important upgrades and improvements that are expected to drastically alter how businesses use the Experience Cloud.
Get ready for the Winter ’24 Release of Salesforce!
The Experience Cloud is expected to become even more dynamic and user-focused as a result of all these new improvements. Check out the Salesforce Experience Cloud release notes to learn everything that is in store for your company. There’s no need to worry if your company hasn’t yet received the newest update. To assist you in getting ready for the upgrade, the following information about the upcoming Salesforce release 2024 weekend dates is provided:
New Salesforce Experience Cloud features and key updates
1. Enhanced flexibility with expression-based visibility rules:-
For enhanced LWR locations, visibility rules have been modified and now give more flexibility. The prior restriction of using only AND or OR operators in a single rule has been significantly improved by the ability to use two operators within the same rule. Your improved LWR sites can become more dynamic and user-specific thanks to this update.
With Expression-Based Visibility, which is now generally available, you may choose whether to show or conceal specific components in accordance with rules that take a variety of factors into account. You can create conditions that apply to certain components by building rules based on User object and Profile fields within the new Visibility tab on the component property panel. In order to make sure that your components are shown to the appropriate users at the appropriate moment, you may also access fields on the User and Product objects.

2. Easily find components in Experience Builder:-
Locating and choosing individual components is now easier thanks to Experience Builder’s synchronised interactions between the canvas and the Page Structure panel. All LWR sites will benefit from smoother and simpler site editing thanks to this improvement.
Any LWR site’s Page Structure panel’s component can be accessed by clicking it, which causes Experience Builder to scroll the canvas, reveal the component, and open its property panel. On the other hand, Experience Builder scrolls the Page Structure panel to display the selected component when a component is clicked on the canvas.

Additionally, even for thin components, the label for any selected component now displays in full on the Experience Builder canvas, substantially improving component identification. This change simplifies the process of editing your website.
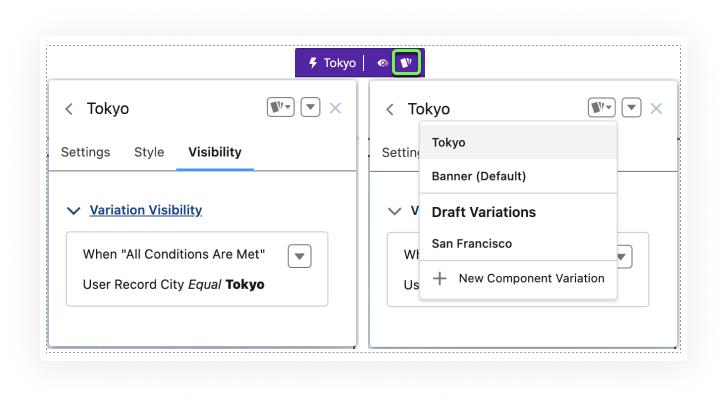
3. Creating component variations in enhanced LWR sites (beta):-
Component Variations are introduced to upgraded LWR sites with the Winter ’24 release. You can make several iterations of the same component using this functionality, and you can use visibility rules to choose which version is shown to particular users.
Access your component, select the Component Variations dropdown, and select “New Component Variation” to create variations.

NOTE:-
Component Variations are part of a Beta Service, offering customers the option to explore this feature at their discretion. Any use of the Beta Service is subject to the applicable Beta Services Terms provided at Agreements and Terms.
4. Add custom CSS using the new Style tab:
The new CSS Class property is now available on all Lightning web components in your LWR site as of the Winter ’24 release. This gives site designers who are proficient in CSS greater flexibility over the styling of certain components. You may easily apply CSS classes to any component, even specially made Lightning web components, by defining them in the head code of your site.
In the component property panel’s Style tab, the CSS Class property is now prominently located. In the component property panel, type the CSS class. Access the Head Markup editor if you need to add or change the CSS markup. The host element of the component is given this class.

5. Boosting functionality with the Actions Bar component:
Now, visitors to your LWR site may make changes to and add records to Salesforce directly from the site. The Actions Bar component makes it easy to add a unique set of actions to an object detail page, and it also gives you the option to decorate the bar to match your site’s branding preferences.
On more object detail pages, the Actions Bar component is now always available by default in the Components palette. Drag the Actions Bar component to any area on an object detail page, add the actions you want to the bar, and you’re ready to use this capability.

The Edit standard action, Create a Record, Update a Record quick actions, and headless Lightning web component rapid actions are just a few of the actions that are supported by the Actions Bar component. With the help of this tool, you now have more opportunities to communicate with and engage site visitors directly on your LWR website.
Wrapping up
The Salesforce Winter ’24 Release is brimming with improvements and new tools that will definitely revolutionise how businesses use the Salesforce Cloud. This release provides the tools to develop dynamic, user-centered experiences, from improved visibility rules flexibility to easier component administration and the inclusion of Component Variations.
Keeping up with the most recent Salesforce upgrades, releases, and innovations is essential as businesses work to offer individualised and compelling digital experiences. In preparation for a day when user experiences will rule supreme, Salesforce’s Winter ’24 release reinforces its dedication to enabling businesses to engage with their consumers in more meaningful ways.