In the previous article Website Introduction and Beacon Installation, we overview Revotrix and the steps for the deployment of a beacon on the website. This blog explains the marketing cloud personalization sitemap building, configuration, and implementation which will collect user information, and real-time user activity (Webpage browsing, real-time conversion, etc.) on the Revotrix website and define personalization areas where we can launch different types of web campaigns for personalizing user experiences on the website.
Introduction of a Sitemap:
Sitemap represents the JavaScript configuration through which the Personalization web-channel solution architecture is implemented. A Personalization developer must configure a Sitemap to be able to collect the user interactivity data on all desired website “page types” and support the business requirements to:
- Develop web templates that enable the delivery of web channel campaigns to targeted prospects and customers.
- Enrich the company knowledge and data profiles of customers, prospects, products, and site content assets based on website visitor actions.
- Enable the development of in-depth behavioral analytics and machine learning capabilities.
The JavaScript configured in a Personalization Sitemap provides the functionality that enables Personalization to identify the following:
- User Profile: An Identity that we can get using a known user ID or anonymous user tracking ID, who interacts with the website, enabling user profile development based on browsing actions and existing data drawn from company systems.
- Page Types: The type of page the user is browsing (Home page, Product page, and so on).
- Attributes: Detailed data about the user’s attributes and the business objects that the user is interacting with, such as product or service catalog items or other web content (blogs, articles, and so on).
- Content Zones: Areas of each web page type that Personalization can monitor and target for personalized user engagement opportunities.
- Events: Types of user activity to listen for that triggers events to Personalization.
Always remember to configure the JavaScript for a Personalization Sitemap before developing Personalization web templates that support customer engagement campaigns based on customer and prospect web channel interactions.
Configuration steps of a Sitemap:
We can configure a sitemap through the Salesforce Interaction SDK launcher browser extension and we can also view a sitemap in Site-Wide JavaScript in the Web of the current Dataset.
For example, we have installed the Salesforce Interaction SDK launcher extension in the Chrome browser. In the same window of the browser, log in to marketing cloud personalization, and in the next tab open a website i.e. Revotrix, click on the Salesforce Interaction SDK extension, and enable the visual editor.

The following functionalities we can create in the visual editor:- Campaign, Templates, Sitemap, Content Zones, etc.
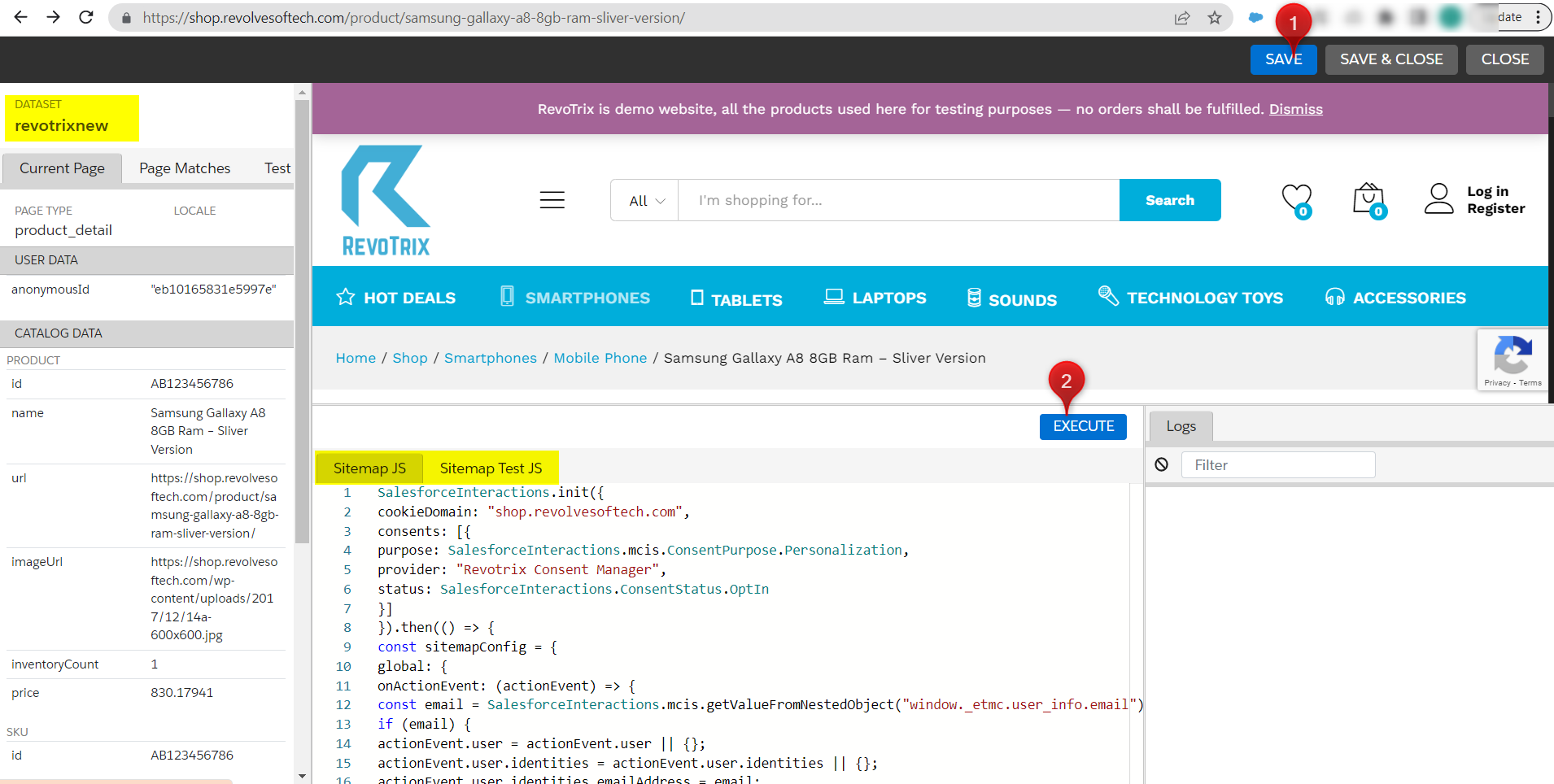
For Sitemap, click on the sitemap icon (1) seen in the screenshot, we will get a code editor to write and test javascript code.

After configuring the sitemap click on the Save (1) and Execute (2) buttons, on the left side we can see the visual results of data streaming from the website which will be stored in the product catalog of personalization.

Sample Code:
The following Sample Sitemap code is for reference we have designed for Revotrix:
Click Here to download Sample Code
Important Note:
- The example sitemap is for reference purposes only. Avoid copying this code into your Sitemap Editor as it may not produce the results you intend.
- This sample code we have created for RevoTrix (https://shop.revolvesoftech.com/)which tracks products, purchases, user profile(User Id, Email address), page type (Product Detail, Home Page, Login Page, Cart Page, Order Confirmation Page)
- This sample code is designed in the format of an e-commerce website, the primary focus is to depict how to approach designing a catalog.
For more information related to building sitemap follow the salesforce documentation of sitemap examples. Click Here
Need more details on building a sitemap follow Salesforce Sitemap Documentation